MENGINSTAL DAN MENGGUNAKAN TEMPLATE BLOGGER DIBUAT DENGAN ARTISTEER
Menerbitkan Halaman dengan konten Artis Memposting
Gambar
Mengekspor dan Memasang Template Blogger
Membuat Menu Horizontal
Gambar
Mengekspor dan Memasang Template Blogger
Membuat Menu Horizontal
HALAMAN PENERBITAN DENGAN KONTEN ARTISTEER
Setelah Anda memasukkan konten dalam Artisteer dan menerbitkan template Anda ke Blogger, Anda harus mempublikasikan semua halaman dari template Anda agar ditampilkan di blog Anda. Untuk ini silakan ikuti langkah-langkah di bawah ini:- Buka Blog Saya di Blogger dan pilih blog.
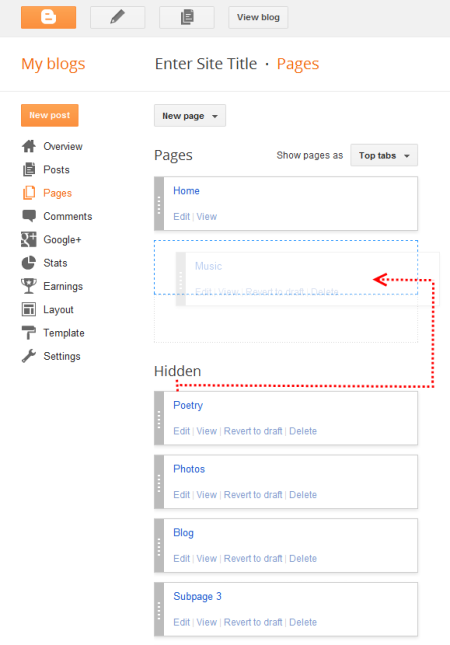
- Navigasi Halaman .
- Seret dan jatuhkan halaman yang diperlukan dari bagian Tersembunyi ke Halaman seperti ini:

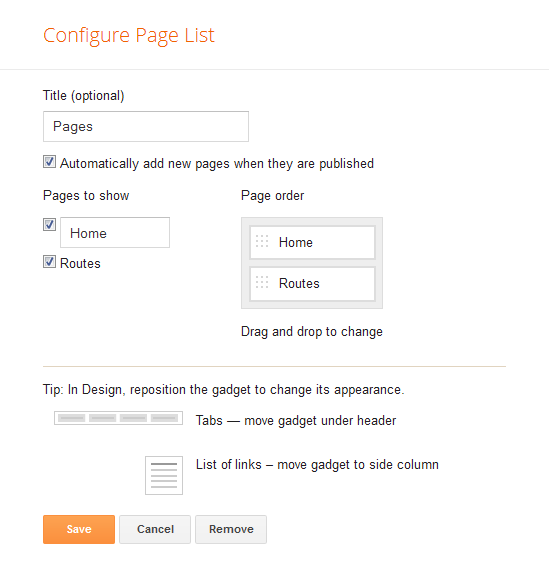
Anda mungkin perlu memindahkan halaman "Beranda" default dari Halaman ke bagian Tersembunyi. - Buka Layout -> Pages dan klik Edit, Anda akan melihat Configure Pages List.
- Aktifkan halaman yang seharusnya ada di menu horisontal Anda (dalam urutan yang Anda inginkan muncul di area menu) dengan mencentang kotak di sebelahnya:

Hapus centang pada kotak untuk halaman Beranda default. - Klik "Simpan" dan pratinjau blog. Semua halaman harus hadir seperti dalam proyek Artisteer.
HOSTING GAMBAR
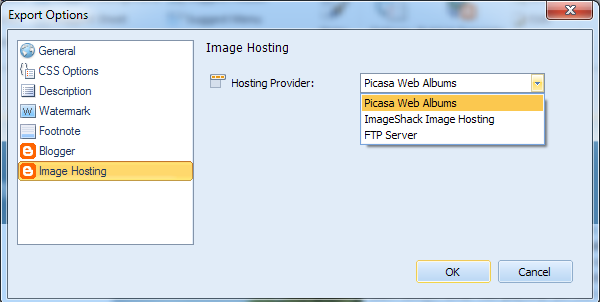
Blogger tidak mendukung mengunggah gambar secara langsung ke akun Blogspot, jadi Anda harus memilih salah satu metode yang tersedia di Artisteer untuk hosting gambar templat secara eksternal. Artisteer menyediakan tiga opsi hosting gambar yang dapat digunakan tergantung pada keandalan dan persyaratan kinerja Anda:- Album Web Picasa
Layanan ini digunakan secara default dan cocok dalam banyak kasus karena Picasa menggunakan akun Google yang sama dengan yang digunakan untuk Blogger dan tidak memerlukan pendaftaran atau konfigurasi tambahan.
Untuk mengatur navigasi opsi hosting, silakan File -> Ekspor -> Opsi -> Hosting Gambar .
CATATAN: Picasa tidak mendukung gambar besar yang diakses dari domain khusus, oleh karena itu saat hosting blog Anda pada domain khusus (mis. Www. <Namaanda> .com) Sebaliknya, Artisteer akan mengunggah gambar yang lebih besar ke layanan hosting gambar ImageShack gratis. Ini kadang-kadang dapat mengakibatkan kinerja lebih lambat, karena itu pemilik domain kustom dapat mempertimbangkan untuk memilih opsi hosting gambar lain yang tercantum di bawah ini. - ImageShack
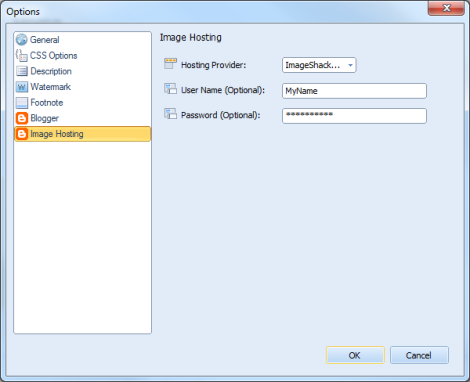
ImageShack adalah alternatif untuk Picasa dan menawarkan layanan gratis yang tidak memerlukan pendaftaran pengguna untuk mengunggah gambar. Namun demikian, Anda harus terdaftar untuk menggunakan gambar yang dihosting. Artisteer mendukung layanan gratis dan akun ImageShack berbayar. Masukkan informasi login Anda di Artisteer untuk menggunakan hosting ImageShack.
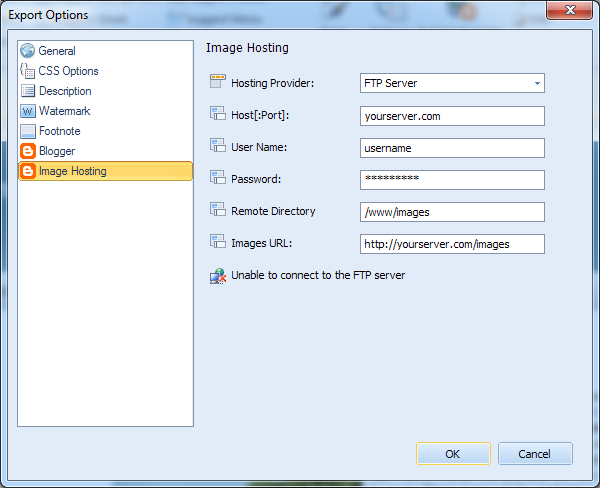
- FTP
Anda dapat memilih untuk mengunggah gambar ke server FTP dengan memberikan informasi akun FTP Anda, folder FTP tempat Anda ingin menyimpan gambar, dan URL yang sesuai dengan folder FTP yang ditentukan.
Anda juga dapat menggunakan layanan lain untuk meng-host gambar Anda. Dalam hal demikian Anda memilih untuk mengekspor (daripada menerbitkan) template Anda dalam format Blogger dan mengunggah gambar secara terpisah ke tujuan hosting Anda.
Harap diingat bahwa ImageShack atau Picasa tidak mengizinkan untuk menerbitkan file .swf. Menggunakan Flash Header akan memerlukan beberapa layanan hosting lainnya untuk mengunggah gambar. Untuk ini pilih "server FTP" sebagai layanan hosting di Opsi Ekspor Artisteer.
MENGEKSPOR DAN MEMASANG TEMPLATE BLOGGER
Dalam beberapa kasus Anda dapat memilih untuk tidak menerbitkan template Blogger Anda tetapi mengekspor dan mengunggahnya secara manual.Untuk mengekspor desain Blogger:
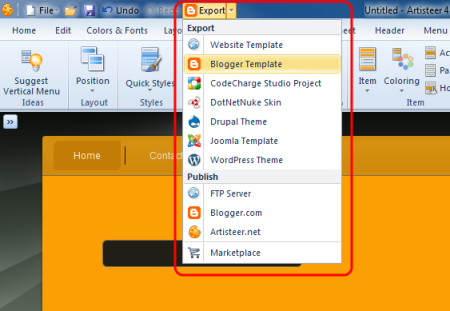
- Navigasi Ekspor -> Template Blogger .
- Dalam dialog Ekspor masukkan nama folder dan jalur ke template yang diekspor, centang kotak yang sesuai untuk mengekspor template sebagai arsip ZIP dan / atau sertakan proyek ARTX.
- Pilih lokasi untuk gambar yang diekspor, konfigurasikan Sumber Menu dan opsi lainnya dengan mengklik "Opsi" .
- Klik tombol "Ekspor" .

- Buka file main.xml yang diekspor dan ubah jalur gambar untuk mencerminkan lokasi yang Anda pilih untuk menempatkan file gambar.
- Masuk ke Dasbor Blogger Anda.
- Navigasi Templat -> Edit HTML dan tempel kode dari main.xml .
- Konfirmasikan dan Simpan.
CREATING HORIZONTAL MENU
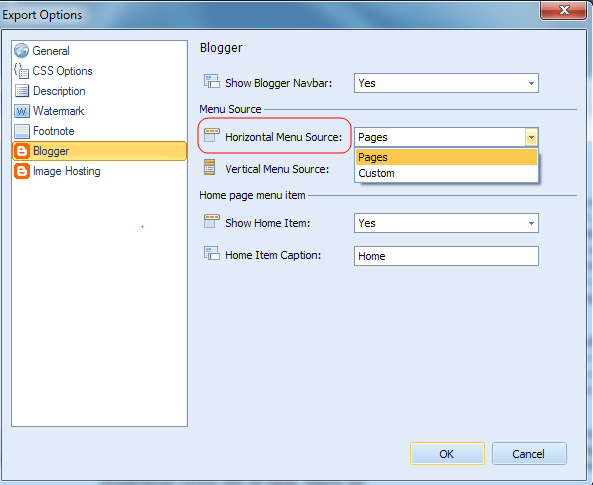
Sebelum menerbitkan / mengekspor template, buka Opsi Ekspor Artisteer (File -> Export -> Options -> Blogger) dan tentukan Sumber Menu Horizontal. Sumber menu horizontal default adalah Pages, tetapi Anda juga dapat memilih "Custom" jika Anda ingin menggunakan tautan kustom.
Untuk mengedit menu di Blogger:
- Masuk ke Dasbor Blogger Anda.
- Pergi ke Layout-> Pages -> Edit. Ini akan membawa Anda ke Daftar Halaman Konfigurasi.

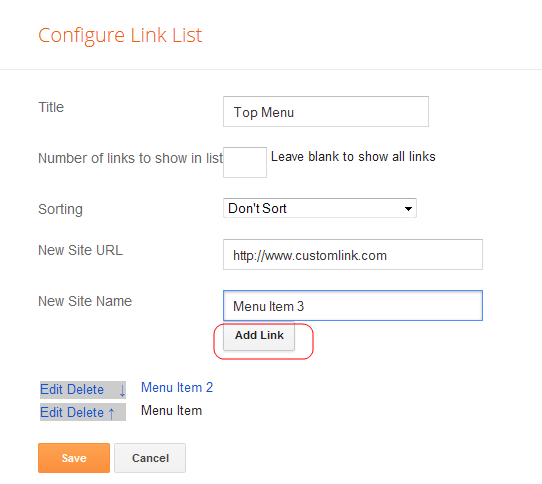
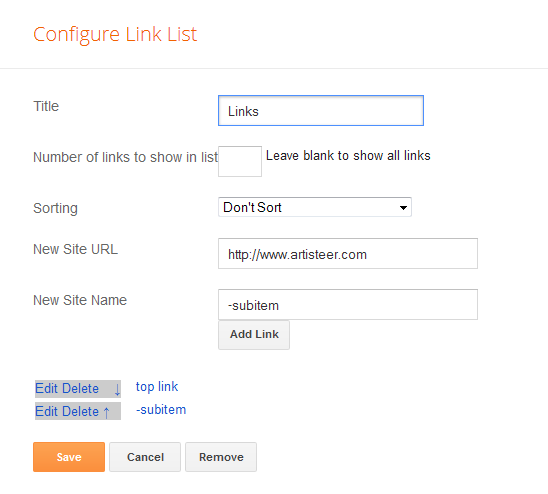
Jika Anda membuat Menu Top kustom dan bukan Halaman, Anda akan melihat bilah Menu Top. Pilih Edit dan tambahkan tautan item menu di Configure Links List.
- Klik "Tambah Tautan" untuk menambahkan tautan.
- Jika Anda memerlukan menu multi-level, silakan masukkan "-" (tanda hubung) sebelum nama Subitem, misalnya: "-Submenu Item" .
Harap dicatat bahwa item Submenu harus ditempatkan di bawah item menu induk. Menu sumber halaman hanya dapat memiliki satu level item menu. - Klik Simpan.
- Jika Anda tidak ingin menggunakan menu, silakan pilih tata letak di Artisteer tanpa menu.
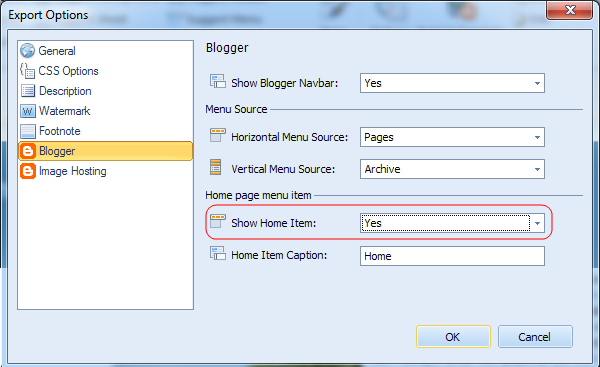
- Item "Beranda" ditambahkan ketika opsi "Tampilkan item Rumah" dalam dialog Opsi Ekspor Artisteer diatur ke Ya.

BEKERJA DENGAN MENU VERTIKAL
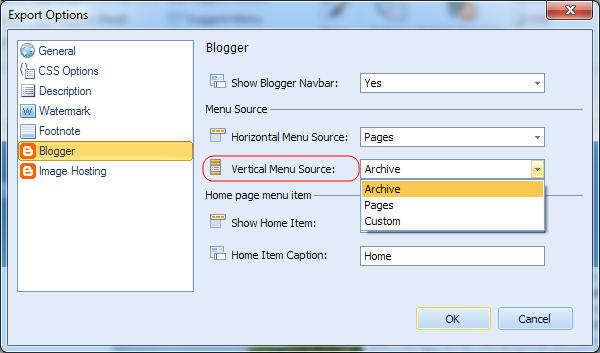
Dalam Opsi Ekspor, Anda dapat memilih sumber Menu Vertikal - Arsip, Halaman, atau Menu Vertikal Kustom. Buka silakan ke File -> Ekspor -> Opsi -> Blogger .

Untuk mengedit Menu Vertikal:
- Masuk ke Dasbor Blogger Anda dan pilih "Layout" .
- Temukan area Menu Vertikal dan pilih "Edit" . Area Menu Vertikal akan diberi nama "Halaman", "Tautan" atau "Arsip" tergantung pada Sumber Menu Vertikal yang dipilih.
- Tambahkan tautan item menu di Daftar Konfigurasi Tautan.
- Jika Anda memerlukan menu multi-level, silakan masukkan "-" (tanda hubung) sebelum nama Subitem, misalnya: "-Submenu Item" . Tolong, pastikan untuk menempatkan item Submenu di bawah item menu induk.
Catatan: Menu sumber halaman hanya dapat memiliki satu tingkat item menu.
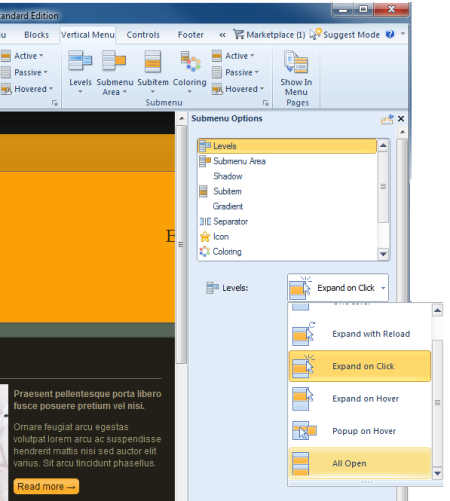
Subitem akan muncul di situs web setelah mengklik item induk. Untuk mengubah pengaturan ini, silakan buka proyek Artisteer Anda dan navigasikan Menu Vertikal -> Submenu -> Level -> misalnya Semua Terbuka . Setelah itu terbitkan ulang templat Anda dan ulangi langkah-langkah yang dijelaskan di atas.
- Klik Simpan.
DISPLAYING BLOGGER NAVBAR
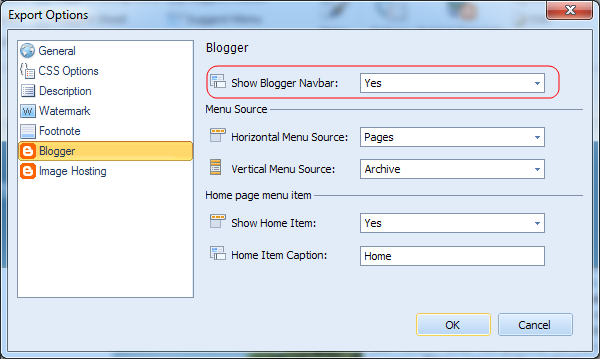
Opsi "Tampilkan Blogger Navbar" memungkinkan Anda menyembunyikan / menampilkan bilah navigasi Blogger di bagian atas halaman Anda. Untuk mengatur opsi ini, silakan ke File -> Ekspor -> Opsi -> Blogger.
Pastikan Anda tidak melanggar Ketentuan Layanan Blogger jika Anda memutuskan untuk menghapus Navbar.
MENAMBAHKAN GADGET KE HEADER
Templat Artisteer 4.0 diterbitkan atau diekspor ke gadget pendukung Blogger di Header. Gaya dan posisi gadget dapat disesuaikan dengan kode CSS. Ikuti langkah-langkah di bawah ini:
- Seret dan lepas gadget di atas area Header.
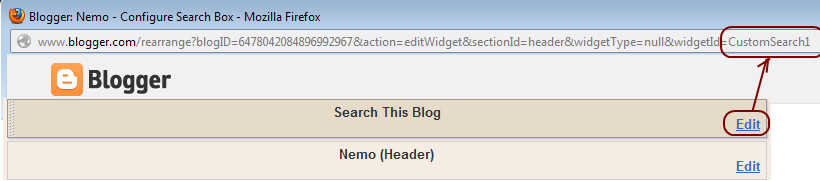
- Klik Edit Gadget dan salin id gadget, mis . CustomSearch1 . Id diperlukan untuk memposisikan gadget dengan CSS.
- Pilih Edit HTML dan rekatkan kode CSS khusus setelah / * Mulai Gaya CSS Tambahan * / di jendela kode. Gunakan CTRL + F untuk pencarian yang lebih cepat:
# CustomSearch1 { top: 20px; kiri: 50%; }



Tidak ada komentar:
Posting Komentar